개발자의 logs
항해 99 - 5주차 WIL : Team Play && CORS 본문

항해 5주차 WIL ( WEEKLY I LEARN)
이번주는 주특기 숙련주차 + 미니 프로젝트가 겹친 주였다.
혹시 이 글을 예비 항해99 크루원이 볼 수도 있기 때문에 조금 설명하자면,
보통 지금까지는 금요일날에 새로운 주차로 진입한다. 금요일부터는 새로운 챕터로 진입하게 된다는 것 !
숙련주차는 지금까지 겪었던 주차 중 가장 힘들었다. 지난주 WIL에 적었듯이 정~말 undefined가 많이 떴다.
하지만 그만큼 더 많이 성장한 주차였다고 생각한다. 지금까지는 전에 짧게나마 코딩을 배웠어서 그런지, 성장한다는 느낌보다는
기계적으로 패스하는 느낌이였다. 가장 힘들때 가장 크게 성장할 수 있다고 생각한다..!
미니 프로젝트 주차가 되고, 새로 팀배정을 받았다. 프론트 2 , 백엔드 3 으로 배정되었다.
백엔드는 내가 노드주특기라서 모두 서로 아는 사이였다. 서로 너무 친한 사람들이였다. ㅋㅋ 프론트분들도 2분도 안면은 있는 사이!
현재 미니 프로젝트라서 그런지, 백엔드가 서버설계나 api 구축이 조금 빠른 편인데 프론트 분들과 서로 소통하고 조율하면서 잘 해내고 있는 것 같다.
자타공인 우리조가 제일 소통 잘되고 분위기가 좋은듯!
아래는 백엔드 중에서 역할 분담을 한 사진이다 . ㅎㅎ

모두 힘내서 미니프로젝트 화이팅하자구요~~!
CORS

CORS는 무엇인가요?
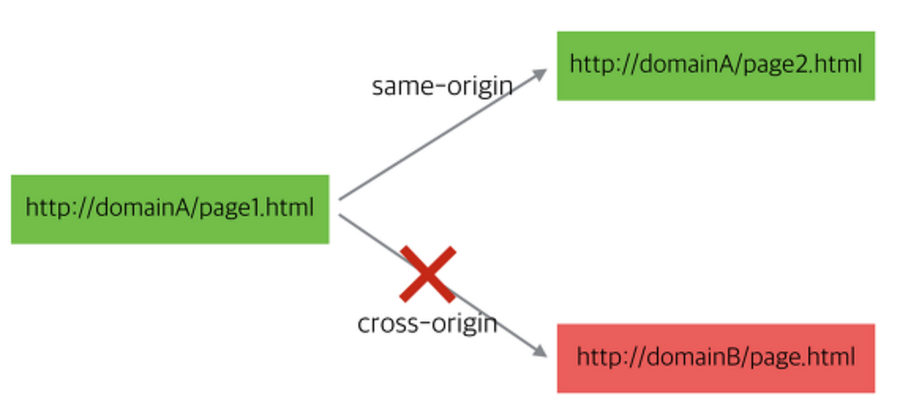
브라우저에서는 보안적인 이유로 cross-origin HTTP 요청들을 제한합니다. 그래서 cross-origin 요청을 하려면 서버의 동의가 필요합니다. 만약 서버가 동의한다면 브라우저에서는 요청을 허락하고, 동의하지 않는다면 브라우저에서 거절합니다.
이러한 허락을 구하고 거절하는 메커니즘을 HTTP-header를 이용해서 가능한데, 이를 CORS(Cross-Origin Resource Sharing)라고 부릅니다.
그래서 브라우저에서 cross-origin 요청을 안전하게 할 수 있도록 하는 메커니즘입니다.
cross-origin
cross-origin이란 다음 중 한 가지라도 다른 경우를 말합니다.
- 프로토콜 - http와 https는 프로토콜이 다르다.
- 도메인 - domain.com과 other-domain.com은 다르다.
- 포트 번호 - 8080포트와 3000포트는 다르다.
CORS는 왜 필요한가요?
CORS가 없이 모든 곳에서 데이터를 요청할 수 있게 되면, 다른 사이트에서 원래 사이트를 흉내낼 수 있게 됩니다. 예를 들어서 기존 사이트와 완전히 동일하게 동작하도록 하여 사용자가 로그인을 하도록 만들고, 로그인했던 세션을 탈취하여 악의적으로 정보를 추출하거나 다른 사람의 정보를 입력하는 등 공격을 할 수 있습니다. 이렇나 공격을 할 수 없도록 브라우저에서 보호하고, 필요한 경우 에만 서버와 협의하여 요청할 수 있도록 하기 위해서 필요합니다.
CORS는 어떻게 동작하나요?
Simple requests인 경우
- 서버로 요청을 합니다.
- 서버의 응답이 왔을 때 브라우저가 요청한 Origin과 응답한 헤더 Access-Control-Request-Headers의 값을 비교하여 유효한 요청이라면 리소스를 응답합니다. 만약 유효하지 않은 요청이라면 브라우저에서 이를 막고 에러가 발생합니다.
Simple requests란?
HTTP method가 다음 중 하나이면서
- GET
- HEAD
- POST
자동으로 설정되는 헤더는 제외하고, 설정할 수 있는 다음 헤더들만 변경하면서
- Accept
- Accept-Language
- Content-Language
Content-Type이 다음과 같은 경우
- application/x-www-form-urlencoded
- multipart/form-data
- text/plain
Simple requqets라고 부릅니다. 이 요청은 추가적으로 확인하지 않고 바로 본 요청을 보냅니다.
preflight 요청일 경우
- Origin헤더에 현재 요청하는 origin과, Access-Control-Request-Method헤더에 요청하는 HTTP method와 Access-Control-Request-Headers요청 시 사용할 헤더를 OPTIONS 메서드로 서버로 요청합니다. 이때 내용물은 없이 헤더만 전송합니다.
- 브라우저가 서버에서 응답한 헤더를 보고 유효한 요청인지 확인합니다. 만약 유효하지 않은 요청이라면 요청은 중단되고 에러가 발생합니다. 만약 유효한 요청이라면 원래 요청으로 보내려던 요청을 다시 요청하여 리소스를 응답받습니다.
preflight 요청이란?
Simple requests가 아닌 cross-origin요청은 모두 preflight 요청을 하게 되는데, 실제 요청을 보내는 것이 안전한지 확인하기 위해 먼저 OPTIONS 메서드를 사용하여 cross-origin HTTP 요청을 보냅니다. 이렇게 하는 이유는 사용자 데이터에 영향을 미칠 수 있는 요청이므로 사전에 확인 후 본 요청을 보냅니다.
참고:
'개발자 학습노트 > * 학습일기*' 카테고리의 다른 글
| 항해 99 - 6/16 TIL (0) | 2022.06.16 |
|---|---|
| CS 스터디 - 킬로바이트에서 메가바이트로 (0) | 2022.06.13 |
| 항해 99 - 4주차 WIL : undefined / ORM, sql vs no sql (0) | 2022.06.05 |
| 항해 99 - 3주차 WIL : Be the sparta with together. / REST API, Package.json (0) | 2022.05.29 |
| 항해99 주특기 숙련주차 개인과제 개인체크용 (Node.js) (0) | 2022.05.28 |



