개발자의 logs
항해 99 웹개발 종합반 - 5주차 회고, 완주소감 본문
드디어 항해 99 부트캠프 진입전 진입시험을 보기위한 모든 강의를 수강했다.
그럼 지금부터 마지막 5주차 강의회고 및 웹개발 종합반 완주소감을 쓰겠다!
5주차에서는 수업목표를 flask를 활용한 api 만들기, 버킷리스트 프로젝트 완성, 또 aws를 통해서 ec2에 내 프로젝트까지 올리는 것으로 두었다.

지난주차까지 3개의 실습프로젝트를 통해 POST, GET 방식을 반복 학습하였기 때문에, 위 목차 6번까지의 실습은 전보다는 쉬웠다.
물론 아직 완전히 숙달되지는 않았지만, 코드는 외우는게 아니라 이해하는거라고 생각하고 강사님의 가르침도 비슷하다고 생각하기에 안심하기로 했다.

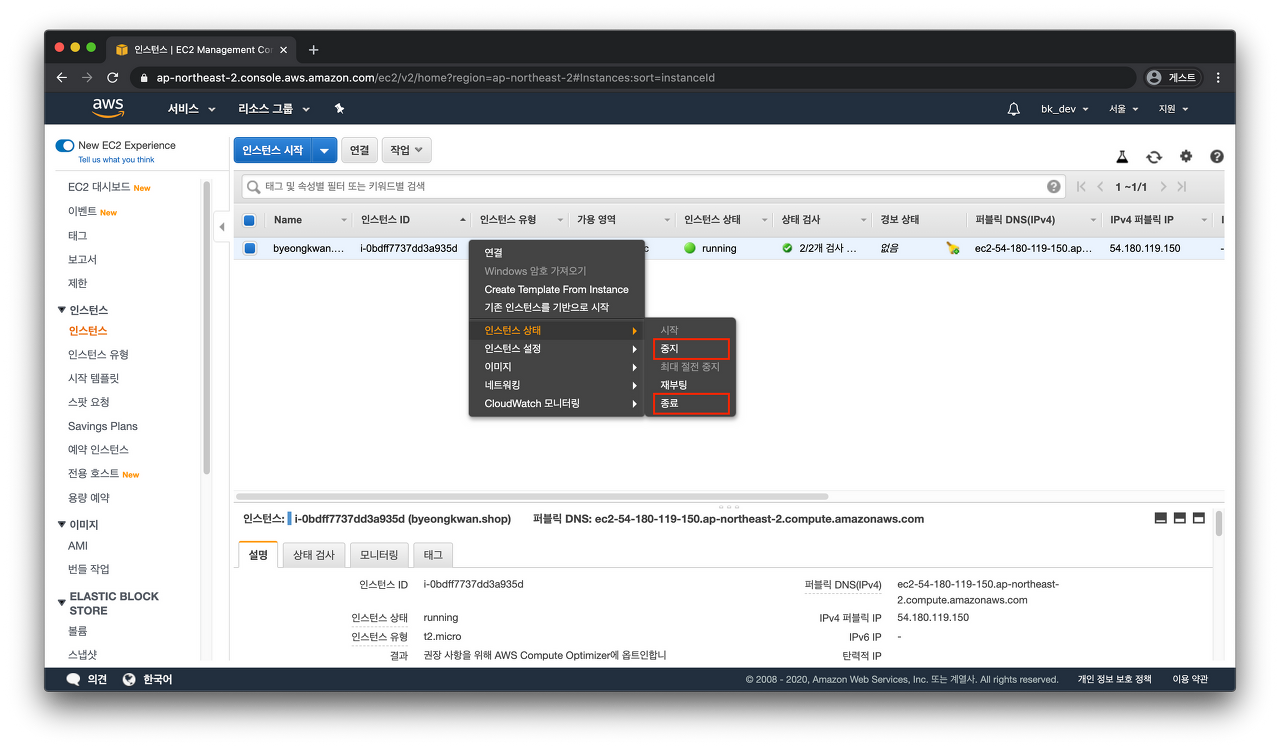
AWS 서버는 아마존에서 무료로 제공하는 용량이 있었기때문에 무료로 사용할 수 있었다. 물론 하나만 사용가능하고 다른 걸 사용하려면 기존에 돌아가는걸 삭제해야한다고 말씀하셨다.

터미널 창을 꺼도 웹페이지가 계속 돌아갈 수 있도록 nohup 설정을 하고, 지난번 강의에서 가비아에서 구매한 도메인으로 주소를 연결시켰다.
마지막으로 og 코드(카카오톡이나 페이스북같이 sns에서 보여주는 미리보기 코드)를 설정하고 완성!ㅎㅎ
아래가 최종으로 마무리한 내 프로젝트 홈페이지다. 강의 끝나고 혼자 만지작거려 봤는데 아직은 기본적인 기능만 돌아가는 홈페이지다.
그래도 눈에띄는건 게시물 업데이트 순서를 최신 게시물이 위로 붙이는걸로 수정했다. prepend()! (기존에는 맨아래로 붙었음)
아이유 팬명록
아이유를 경배하라
hayeon-sum.shop
항해 99의 마무리 소감은 생각했던 것보다 웹 강의를 굉장히 재밌게 수강했다는 점이다.
사실 전에 데이터 사이언스 강의를 들었을때도 재밌다 생각했지만, 웹과는 비교가 힘든 수준!
근데 사실 강사님과 잘맞는 것 같다. 요점 중심으로 실습위주로 강의를 짧게짧게 설명해주신 덕에 시작한지 일주일도 안되서 완주한 것 같다.
얼른 항해99 입학시험 통과해서 다양한 기능을 갖춘 웹 페이지를 만들어보고 싶다. 끝!
'개발자 학습노트 > * 학습일기*' 카테고리의 다른 글
| 깃허브 - 핵심 쏙쏙 Git - 2주차 정리 (0) | 2022.05.07 |
|---|---|
| 깃허브 - 핵심 쏙쏙 Git - 1주차 정리 (0) | 2022.05.06 |
| 항해 99 웹개발 종합반 - 4주차 회고 (2) | 2022.04.17 |
| 항해 99 웹개발 종합반 - 3주차 회고 (0) | 2022.04.15 |
| 항해99 웹개발 종합반 - 2주차 후기 (0) | 2022.04.14 |




