개발자의 logs
항해99 웹개발 종합반 - 2주차 후기 본문

jQuery 란?
HTML의 요소들을 조작하는, 편리한 Javascript를 미리 작성해둔 것. 라이브러리!
2주차에는 JQuery, Ajax 등을 배웠다. 기존 웹에대해 html,css 정도의 수준만 알고있던 나에게는 웹에 대한 부족한 지식을 채울수 있어서 꽤 즐거운 수업이였다.

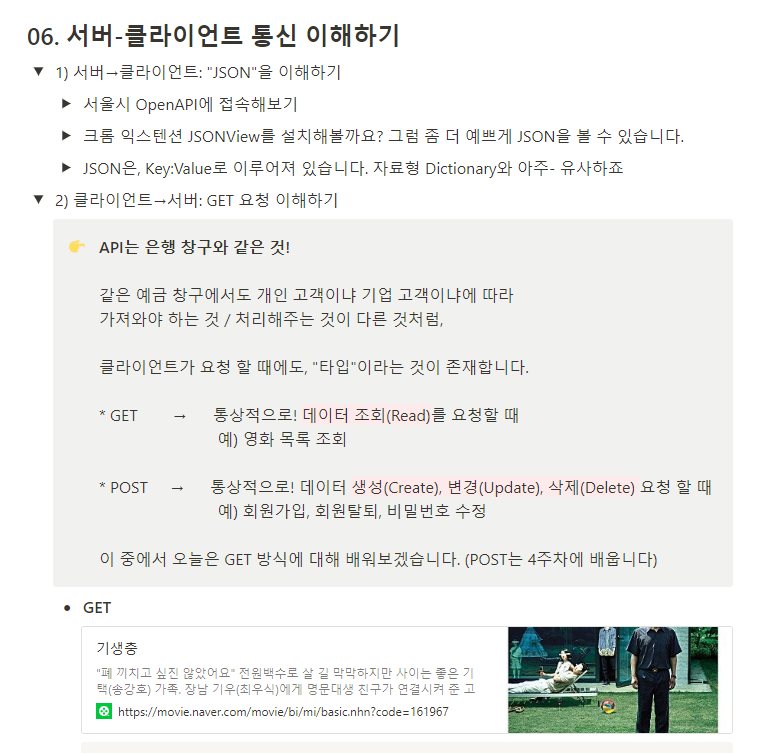
그 외에도 OpenApi를 이용하여 작업하고, 날씨 끌어오기, 미세먼지 데이터 가져오기 등등 서버 클라이언트의 학습도 진행했다. JSON은 기존에도 알고 있었지만 강사님의 설명에 좀더 이해에 도움이 되었고, 깊이 알필요는 없다는 말씀에 약간 마음의 안도도 되었다.(?)
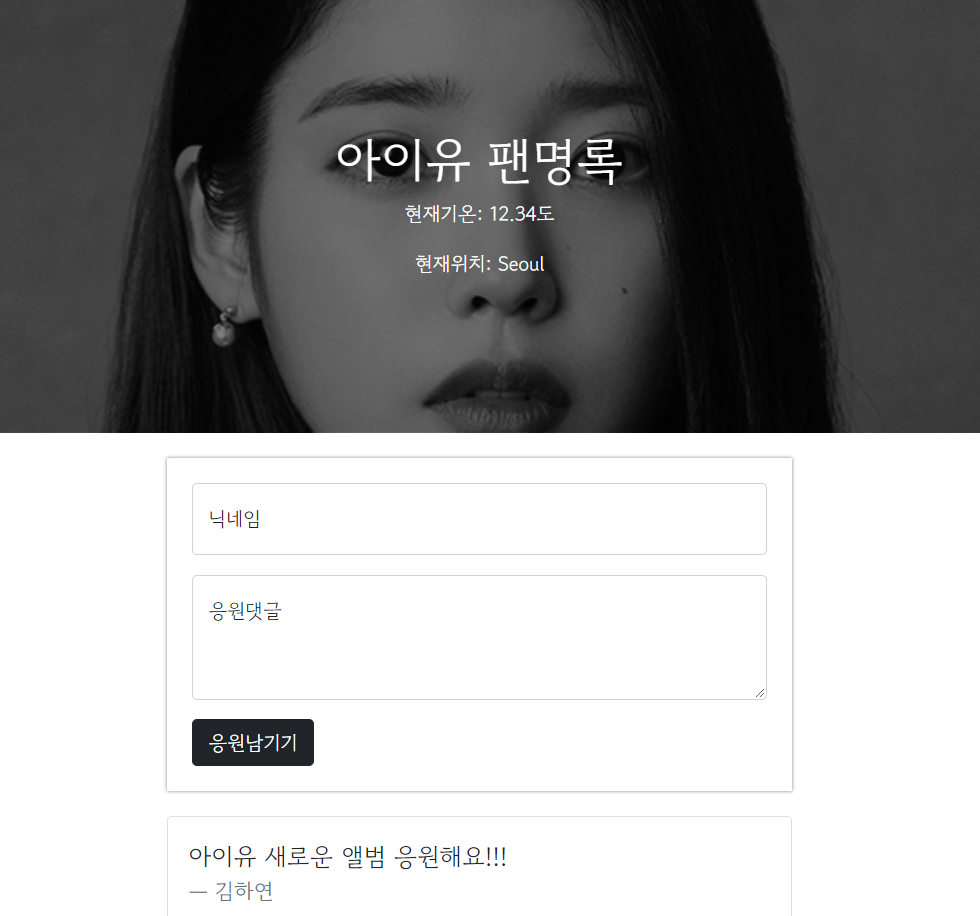
마지막으로 완성된 홈워크, 작업물 이미지와 코드를 공유하면서 마친다!

코드공유
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet">
</head>
<style>
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mytitle{
background-color: green;
width:100%;
height: 350px;
background-image:linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)),url("http://img.khan.co.kr/news/2020/10/16/2020101601001687000138341.jpg") ;
background-position: center 20%;
background-size: cover;
color: white;
display:flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.mytitle>button{
width: 200px;
height: 50px;
background-color: transparent;
color: white;
border-radius: 50px;
border: 1px solid white;
/*solid: 흰색*/
margin-top:10px;
}
/*hover:마우스 올렸을 때*/
.mytitle>button:hover{
border: 2px solid white;
}
.mypost {
max-width: 500px;
width: 95%;
/*background-color: green;*/
margin: 20px auto 0px auto;
box-shadow: 0px 0px 3px 0px gray;
padding: 20px;
}
.mypost>button{
margin-top:10px;
}
.mybtn {
margin:15px 0px 0px 0px;
}
.mycards {
max-width: 500px;
width: 95%;
/*background-color: green;*/
margin: 20px auto 0px auto;
}
.mycards>.card{
margin-top:10px;
margin-bottom: 10px;
}
</style>
<script>
$(document).ready(function () {
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/weather/seoul",
data: {},
success: function(response){
let msg = response['temp'];
$("#temp").text(msg);
let msgg = response['city'];
$("#city").text(msgg);
}
})
});
</script>
<body>
<div class="mytitle">
<h1>아이유 팬명록</h1>
<p>현재기온: <span id="temp"></span>도</p>
<p>현재위치: <span id="city"></span></p>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">닉네임</label>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea2" style="height: 100px"></textarea>
<label for="floatingTextarea2">응원댓글</label>
</div>
<div class="mybtn">
<button type="button" class="btn btn-dark">응원남기기</button>
</div>
</div>
<div class="mycards">
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>아이유 새로운 앨범 응원해요!!!</p>
<footer class="blockquote-footer">김하연</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>아이유 새로운 앨범 응원해요!!!</p>
<footer class="blockquote-footer">김하연</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>아이유 새로운 앨범 응원해요!!!</p>
<footer class="blockquote-footer">김하연</footer>
</blockquote>
</div>
</div>
</div>
</body>
</html>'개발자 학습노트 > * 학습일기*' 카테고리의 다른 글
| 항해 99 웹개발 종합반 - 4주차 회고 (2) | 2022.04.17 |
|---|---|
| 항해 99 웹개발 종합반 - 3주차 회고 (0) | 2022.04.15 |
| 항해99 웹개발 종합반 - 1주차 후기 (0) | 2022.04.13 |
| 인공지능 부트캠프 3-4주차 후기 (2) | 2021.06.15 |
| 인공지능 부트캠프 2주차 후기 (0) | 2021.05.31 |
Comments




