개발자의 logs
<개발공부, 개공> TypeScript란 무엇인가? TypeScript를 쓰는 이유 본문

오늘은 타입스크립트에 대해 공부해보고자 한다.
nest.js를 조금 공부해봤지만 TypeScript의 개념을 더 깊이 파고보자 오늘 게시물을 작성한다.
요새 기업들 채용조건 및 우대조건에 TypeScript 가 많이 보이기도 한다
그럼 스타트!!
TypeScript란 무엇일까?
요약본부터 던지자면,
타입스크립트는 자바스크립트에 타입을 부여한 언어.
자바스크립트의 확장된 언어라고 볼 수 있다.
TypeScript(타입스크립트)란,
1. 타입스크립트는 자바스크립트의 슈퍼셋인 오픈소스 프로그래밍 언어이다. 마이크로소프트에서 개발, 유지하고 있으며 엄격한 문법을 지원한다. C#의 리드 아키텍트이자 델파이, 터보 파스칼의 창시자인 Anders Hejlsberg가 개발에 참여한다.
2. 타입스크립트는 자바스크립트에 타입을 부여한 언어입니다. 자바스크립트의 확장된 언어라고 볼 수 있습니다. 타입스크립트는 자바스크립트와 달리 브라우저에서 실행하려면 파일을 한번 변환해주어야 합니다. 이 변환 과정을 우리는 컴파일(complile) 이라고 부릅니다.
왜 타입스크립트를 써야할까?
자바스크립트도 충분히 복잡하고 어려운데 왜 또 다른 언어를 배워야 할까?
타입스크립트는 아래 2가지 관점에서 자바스크립트 코드의 품질과 개발 생산성을 높일 수 있다.
에러의 사전 방지
타입스크립트는 에러를 사전에 미리 예방할 수 있다.
아래 2개의 코드를 비교하여 어떻게 에러를 사전에 방지할 수 있는지 살펴보자.
// math.js
function sum(a, b) {
return a + b;
}
// math.ts
function sum(a: number, b: number) {
return a + b;
}
두 코드 모두 두 숫자의 합을 구하는 함수 코드다.
하나는 자바스크립트로 그리고 다른 하나는 타입스크립트로 작성하였다. 이 함수를 가지고 실제 코드를 작성해보겠다.
sum(10, 20); // 30
이렇게 sum 함수를 이용하여 숫자 10과 20을 더합니다. 그러면 저희가 원하는 결과인 30을 얻을 수 있다.
그런데 만약 아래와 같이 함수를 호출하면 어떻게 될까?
sum('10', '20'); // 1020
자바스크립트에 익숙한 사람이라면 위 코드의 결과가 그렇게 헷갈리진 않다.
숫자 대신 문자열을 더하기 때문에 10 + 20 = 30이 아닌 1020이라는 결과가 나타난다.
이처럼 의도하지 않은 코드의 동작을 예방할 수 있다.
아래와 같이 말이다!
// math.ts
function sum(a: number, b: number) {
return a + b;
}
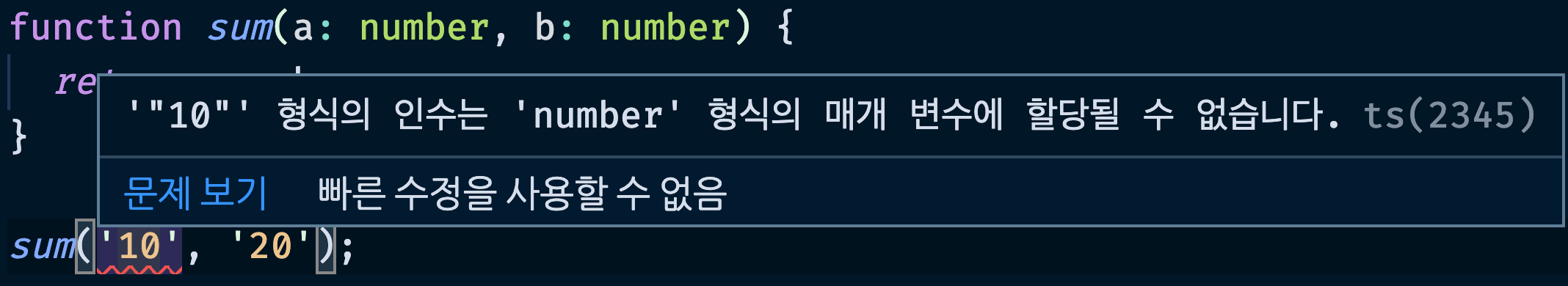
sum('10', '20'); // Error: '10'은 number에 할당될 수 없습니다.
이 코드를 VSCode에서 확인하면 다음과 같은 오류를 확인할 수 있다.

코드 자동 완성과 가이드
타입스크립트의 또 다른 장점은 ! 코드를 작성할 때 개발 툴의 기능을 최대로 활용할 수 있다는 것이다.
요즘에 프런트엔드 개발을 할 때 가장 많이 사용되는 Visual Studio Code는 툴의 내부가 타입스크립트로 작성되어 있어 타입스크립트 개발에 최적화 되어 있다.
개발자 관점에서 자바스크립트에 타입이 더해졌을 때 어떠한 장점이 있는지 살펴보기 위해 아래 자바스크립트 코드를 보자.
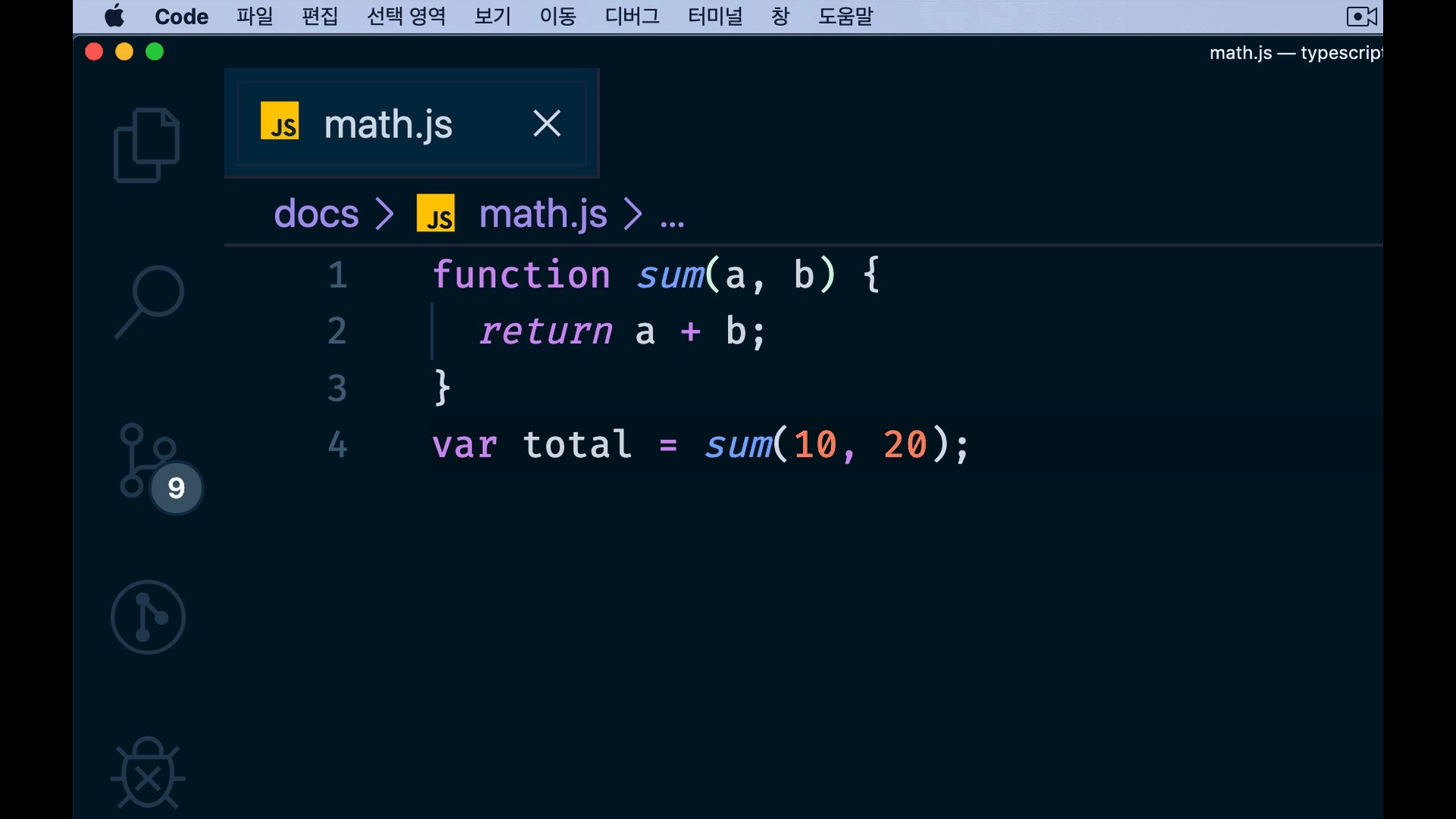
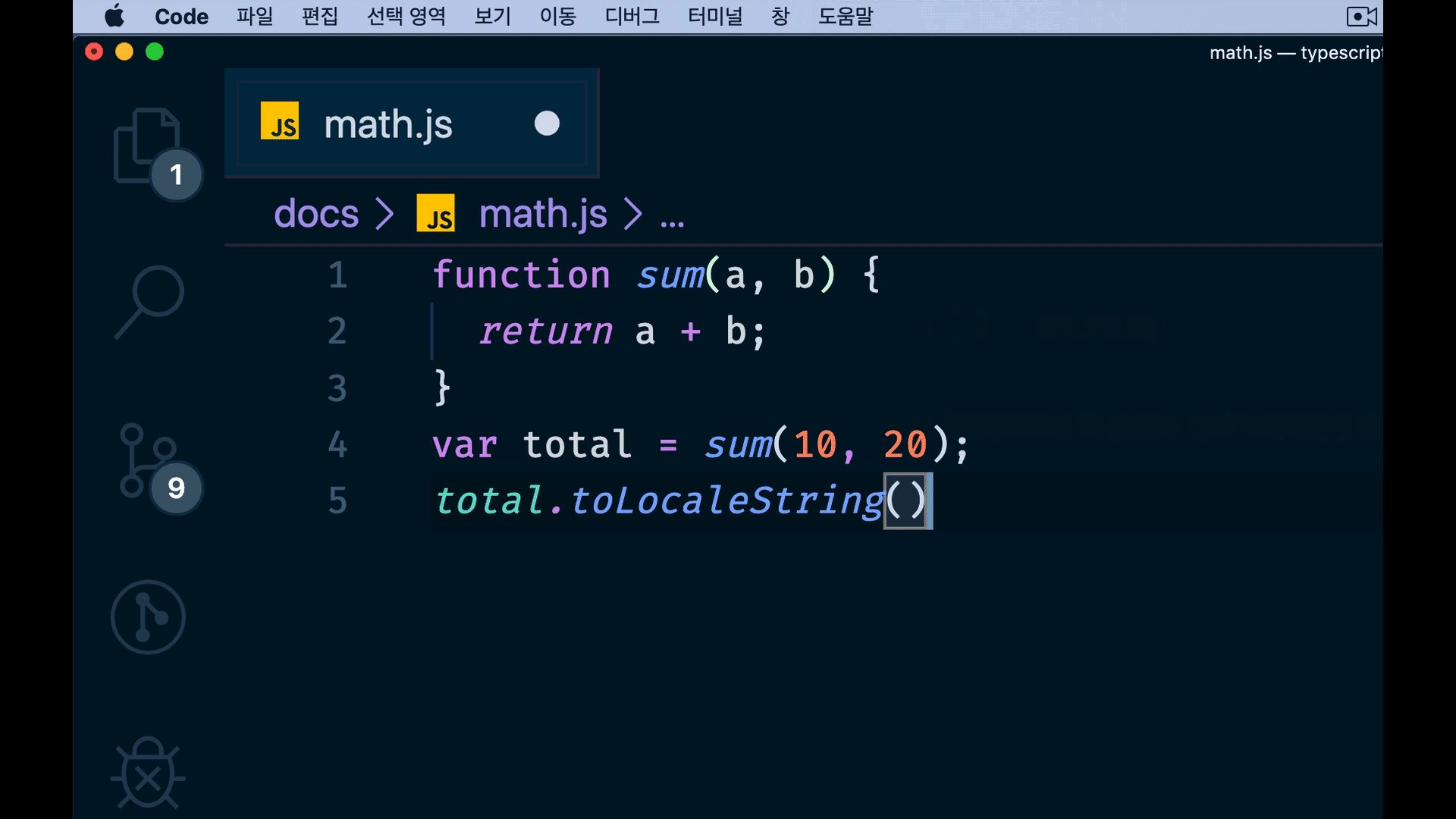
// math.js
function sum(a, b) {
return a + b;
}
var total = sum(10, 20);
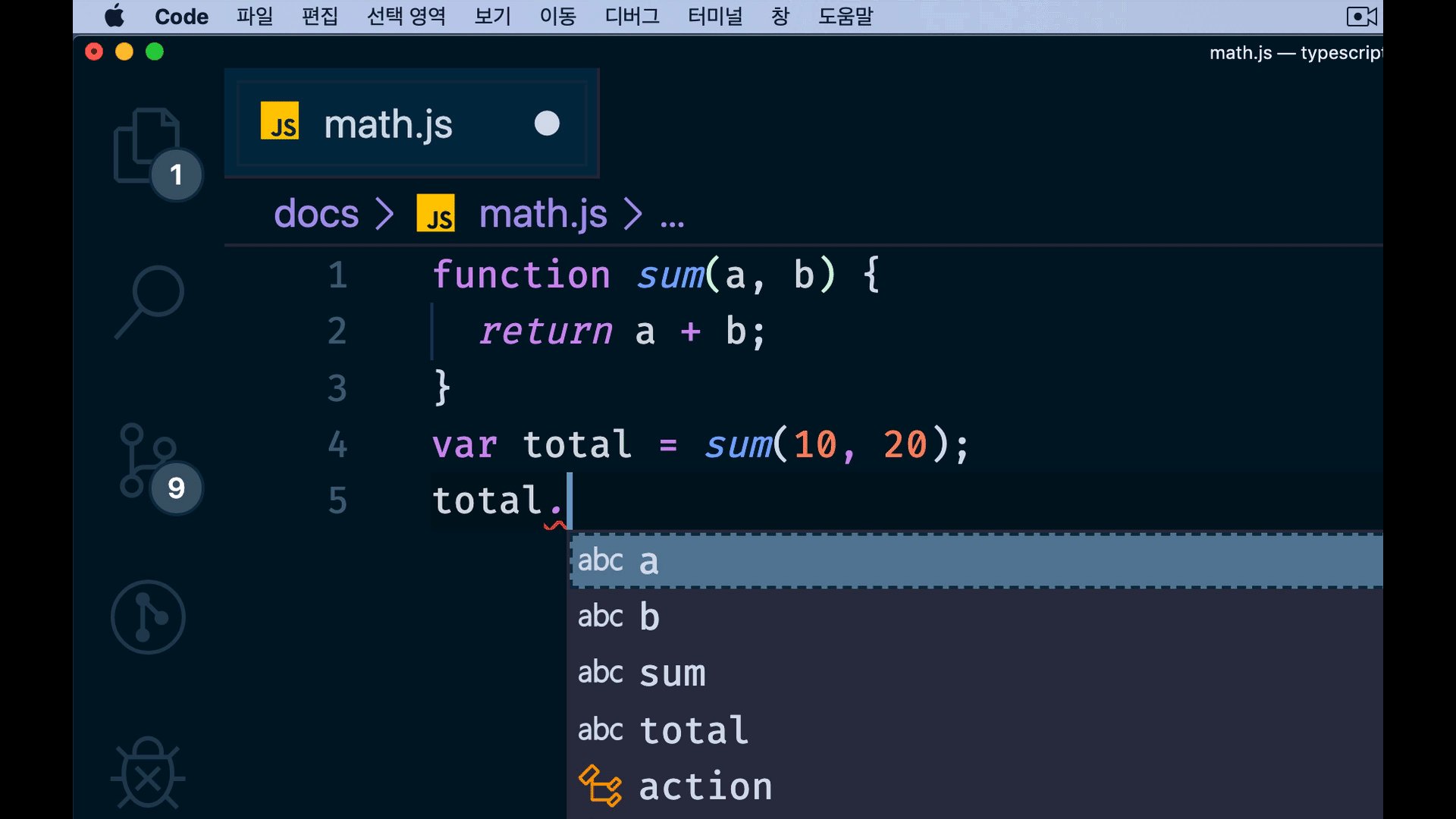
total.toLocaleString();
위 코드는 앞에서 살펴봤던 sum() 함수를 이용하여 두 숫자의 합을 구한 다음 toLocaleString()(특정 언어의 표현 방식에 맞게 숫자를 표기하는 API)를 적용한 코드이다.
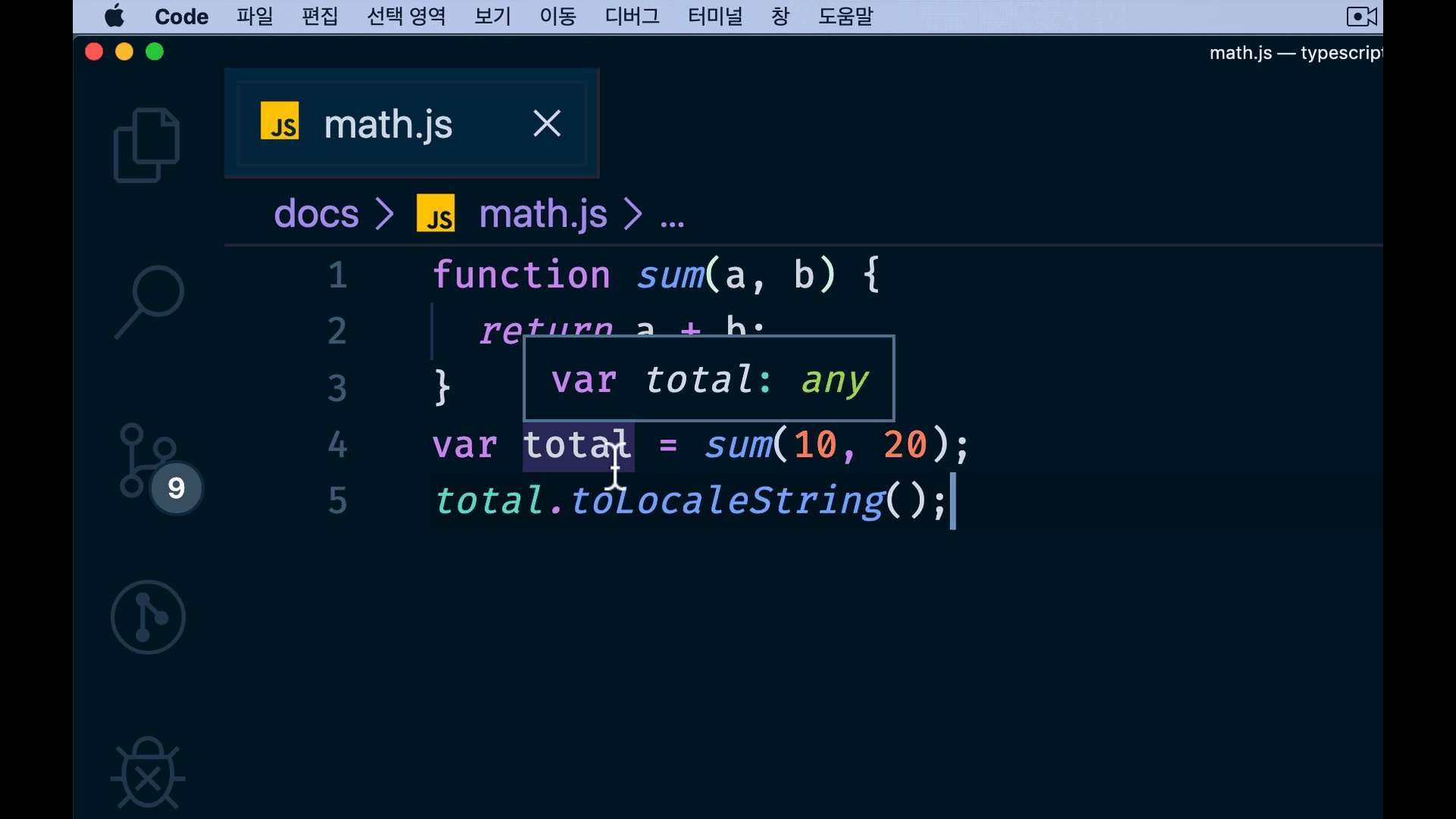
여기서 toLocaleString()라는 API가 어떤 역할을 하는지가 중요한게 아니라 위와 같이 코드를 작성할 때 total이라는 변수의 타입이 코드를 작성하는 시점에 number 라는 것을 자바스크립트가 인지하지 못하고 있는게 중요하다.
달리 말하면, 개발자가 스스로 sum() 함수의 결과를 예상하고 타입이 number라고 가정한 상태에서 number의 API인 toLocaleString()를 코딩하게 되는 것이다.(위험하다..) 이 과정을 보면 아래와 같다.

위에서 볼 수 있듯이 total이라는 값이 정해져 있지 않기 때문에 자바스크립트 Number에서 제공하는 API인 toLocaleString()을 일일이 작성했다.
만약에 오탈자라도 나서 toLocalString()이라고 했다면 이 math.js 파일을 브라우저에서 실행했을 때만 오류를 확인할 수 있었을 것이다.
그런데 만약 아래와 같이 타입스크립트로 작성하면 어떻게 될까?
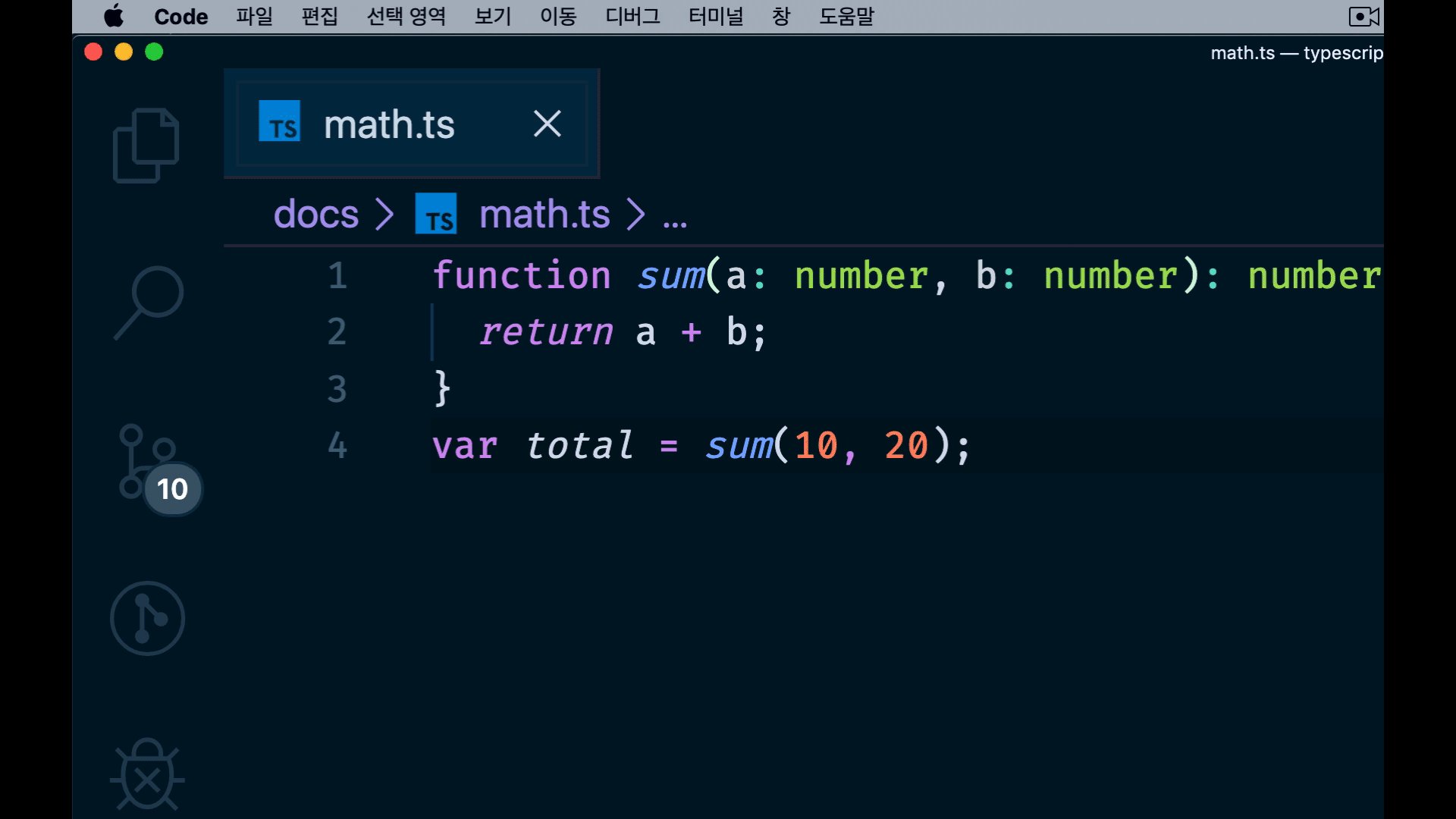
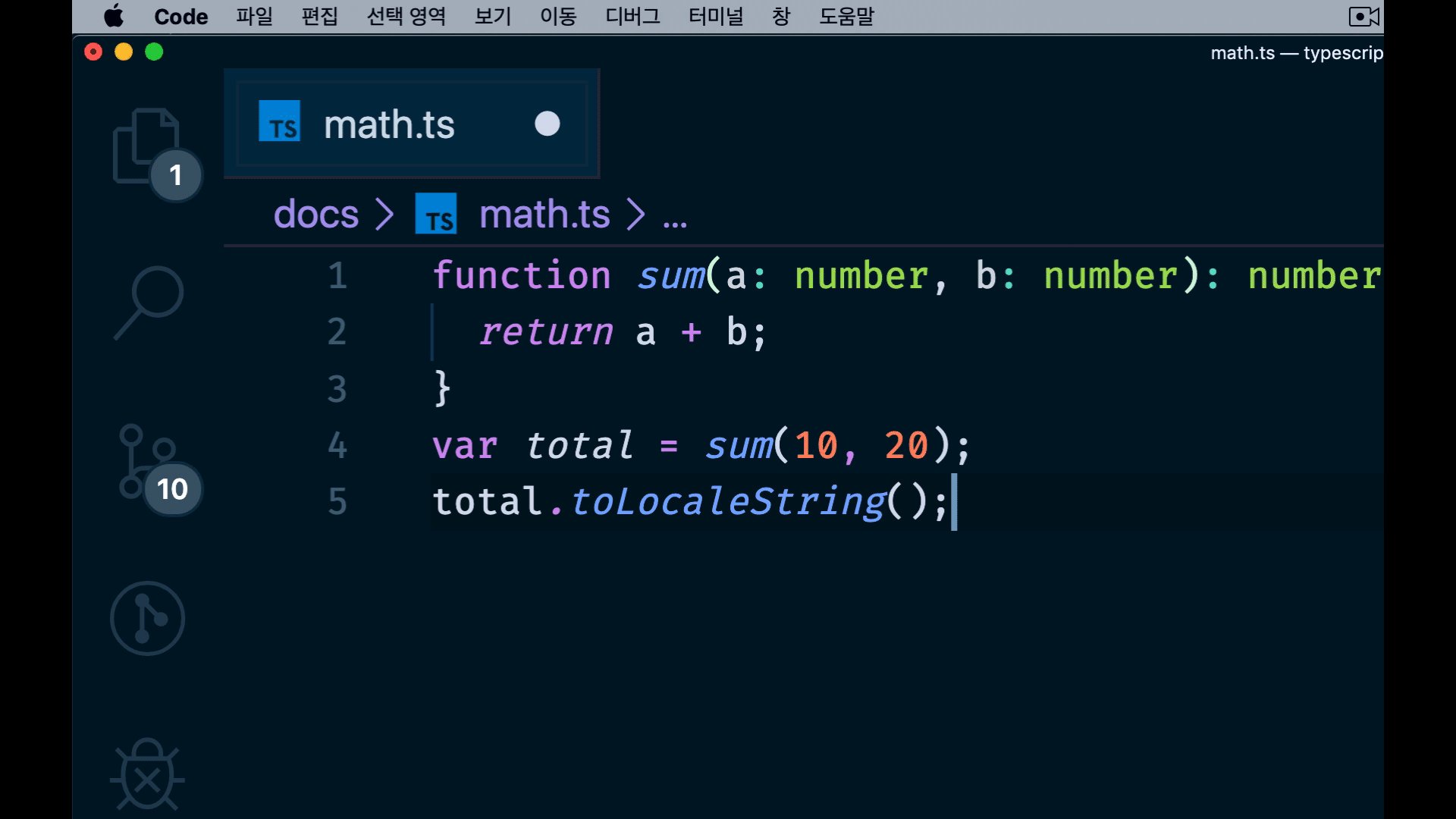
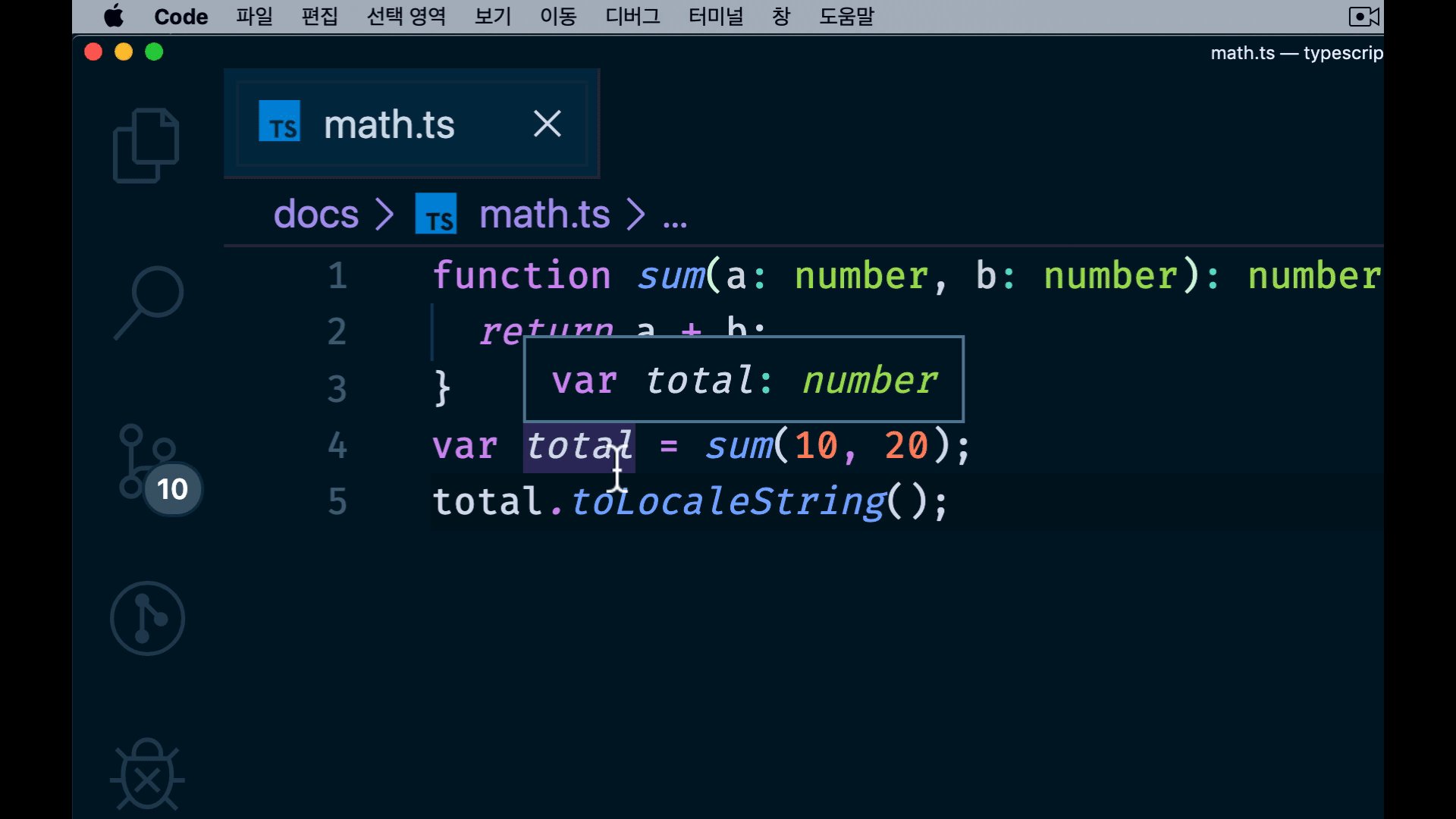
function sum(a: number, b: number): number {
return a + b;
}
var total = sum(10, 20);
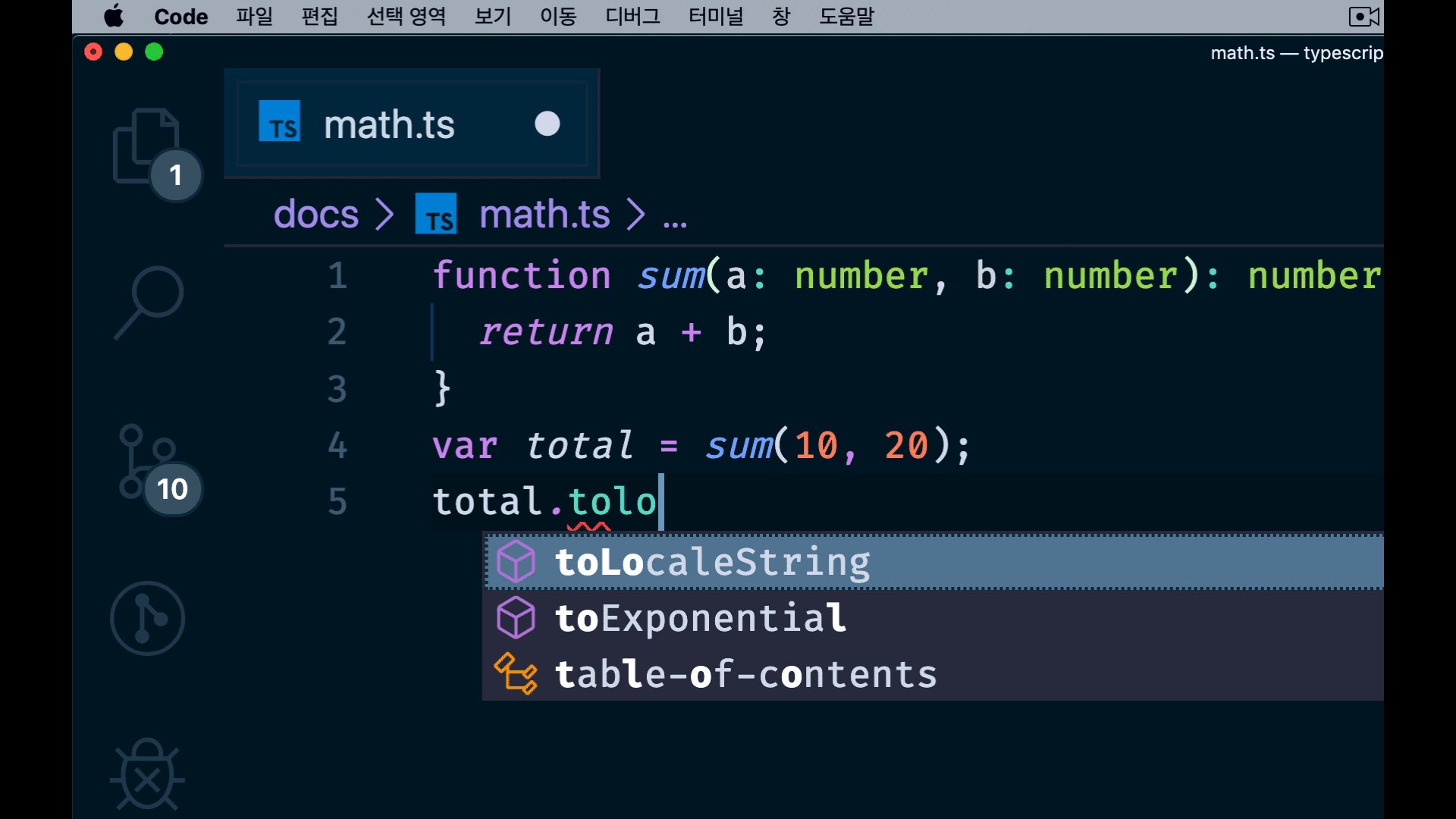
total.toLocaleString();

변수 total에 대한 타입이 지정되어 있기 때문에 VSCode에서 해당 타입에 대한 API를 미리 보기로 띄워줄 수 있고 따라서, API를 다 일일이 치는 것이 아니라 tab으로 빠르고 정확하게 작성해나갈 수 있다.
요약
1. 개발시 오류를 방지하기 위해, 안전성을 위해 사용한다.
2. 개발툴과 호환성이 찰떡이라 사용시 이점이 많다.
'개발 공부지식 > *개발 공부*' 카테고리의 다른 글
| <개발공부, 개공> useEffect에 대해 알아보자. (0) | 2022.10.08 |
|---|---|
| React Hooks 란 무엇인가? (0) | 2022.09.29 |
| <개발공부, 개공> Passport, Passport-local 개념정리 (0) | 2022.08.29 |
| <개발공부, 개공> OAuth 2.0 개념정리. (0) | 2022.08.28 |
| 기술면접 준비 Node.js 50문 (0) | 2022.08.24 |




